Integrating the Chat in Native Apps
Overview
 It is possible to offer the live chat for the visitor not just on web pages but in native apps as well. Such an app has to embed a
It is possible to offer the live chat for the visitor not just on web pages but in native apps as well. Such an app has to embed a WebView for the Chat Single Page App (SPA).
The Chat SPA powers the Chat on Mobile and the Tab Chat Directly on the Page in yalst. Basically it consists first of a customisable query form for collecting data pre-chat and seconds of the actual chat UI.
The Tab Chat Directly on the Page you’ll have most likely already encountered when creating the integration code as Admin as it is the first option there.
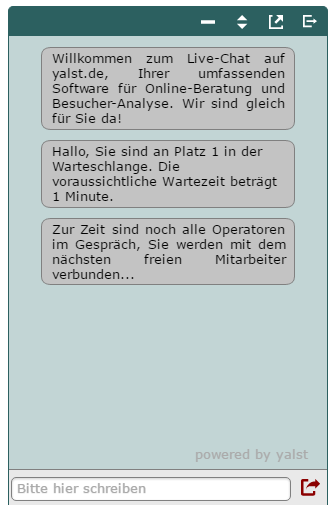
When embedding the chat in smartphone apps though, you’ll want to use the Chat on Mobile variant of the Chat SPA. It has the upper toolbar for changing the language and closing the chat and is optimised for touch screen.
Customising the Chat
The layout can be customised in the same ways as the Chat on Mobile by
- define colours in the Admin Area,
- customise the jQuery Mobile Theme using jQuery Themeroller
The functionality can be changed by injecting JavaScript into the SPA using
- native WebView JavaScript bridge (see below), or
- a yalst Theme.1234567891011<javascripts>...<javascript location="head" file="mobile/index.php"><content><![CDATA[... your code here ...]]></content></javascript>...</javascripts>
The Chat SPA offers a JavaScript API for interacting with your injected code.
Responsibilities for the Host App
There is no code generator for host apps as there is for host web pages in the yalst Admin Area.
It is the responsibility of the host app to guide the user towards the chat, e.g. by painting a chat button, detecting taps on the chat button and showing a view with the WebView containing the Chat SPA.
The app has to determine the availability of the service itself. Yalst provides web APIs for this purpose.
Here are some settings for configuring the Chat SPA using url query parameters:
site(required): yalst instance id (e.g.1-1)from(essential): text string shown in the incoming chat notification for the agent (could be the name of the host app)direct(optional, boolean 1/0): skips the query form before chat startdept(optional): character identifying a yalst department for routing the chat.chat_id_param(optional): pick up a running chatsession_id_param(optional): pick up a running chatdepartment_id_param(optional): pick up a running chat
Embedding a WebView with the Chat SPA in a host app it needs not many more lines of code than for integration on a web page:
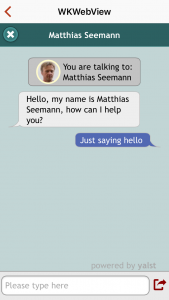
iOS
There is are a lot of guides and tutorials available for embedding a WKWebView in an iOS app.
The general procedure is given in a few lines of code as found e.g. on Stackoverflow:
1 2 3 4 5 6 7 | WKWebViewConfiguration *theConfiguration = [[WKWebViewConfiguration alloc] init]; WKWebView *webView = [[WKWebView alloc] initWithFrame:self.view.frame configuration:theConfiguration]; webView.navigationDelegate = self; NSURL *nsurl=[NSURL URLWithString:@"https://full_url_to_the_chat_SPA"]; NSURLRequest *nsrequest=[NSURLRequest requestWithURL:nsurl]; [webView loadRequest:nsrequest]; [self.view addSubview:webView]; |
As quick demo you can install the WKWebView Test app from the App Store and load a WKWebView with the address of the Chat SPA:
https://<yalst-server>/yalst/mobile/index.php?site<site id>&from=My%20Sample%App
For the JavaScript bridge between the Chat SPA and the host app one can use [WKWebView evaluateJavaScript] and WKUserContentController
Background Execution
Closing the host app has the same effect on a running chat as closing Mobile Safari or hiding the browser tab with the host web page on the desktop: The chat is put into a Sleep Mode indicated with a blue color bar in the agent’s chat window. The next time the app is activated it fetches the messages the agent might have send in the meantime.
In order to notify the user immediately the host app is required to enable Background Fetch Mode or Push Notifications. Background chat updates will be implemented in a later version or yalst.
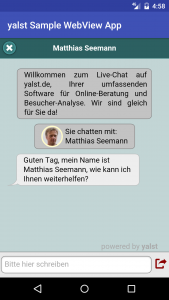
Android
The procedure is similar to iOS: You’ll have to embed a WebView in your Android app. WebView is updated with Chrome from Android 4.4 on. However transferring files requires Android 5.
The sample app is configured to embed the live support chat for yalst.
The source code of the Android Sample App will be available on Github.
Background Execution
When closing the Android host app the Chat SPA can continue to run in the background to fetch messages from the agent. It however has no means to show a notification to the user. This must be implemented by the native host app.
On the other hand the Chat SPA can be put into Sleep Mode like on iOS. Entering and leaving Sleep Mode is not done automatically – events need to be sent by the host app.
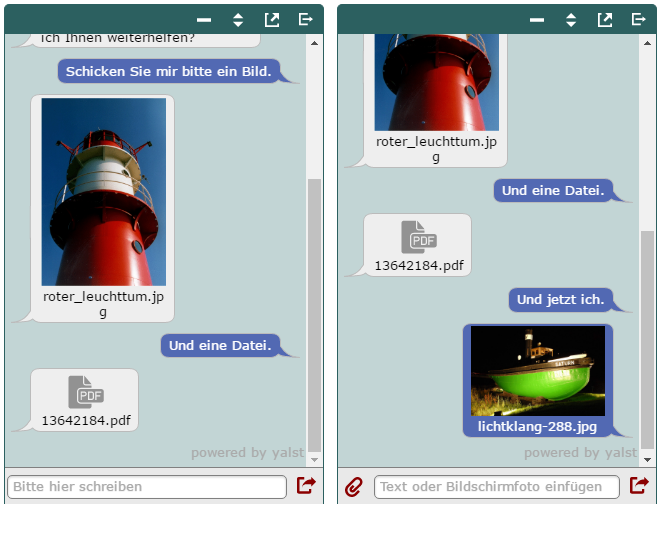
Screenshots
Limitations (Roadmap)
- The download of transferred images into the Camera Roll is currently not working on iOS.
- The next update of the Android Sample App will resolve these issues:
- The upload of files e.g. from the Photo Gallery
- Download of the chat transcript
- Cache performance