Momentan herrscht wegen der DSGVO, die am 25. Mai 2018 in Kraft getreten ist, noch eine ziemlich große Verwirrung. Da geht es um Datenschutzerklärungen, ADV-Verträge, Tracking, Cookies, Opt-Ins in Kontaktformularen und im Live Chat usw.
Wir haben uns schon eine ganze Weile auf diesen Tag vorbereitet, mit vielen Datenschützer und Anwälten gesprochen, Kurse besucht und natürlich auch unseren eigenen Datenschutzbeauftragten intensiv beschäftigt.
Dabei sind eine Reihe von Fakten, Tipps und Vorschlägen entstanden, die wir an dieser Stelle an Sie weitergeben möchten. Und das Schöne ist, wir können das am Beispiel unserer eigenen Seite zeigen, da an uns dieselben Datenschutzanforderungen gestellt werden wie an alle unsere Kunden.
Aber trotzdem: Wir wollen und dürfen hier keine Rechtsberatung machen und übernehmen für die hier getroffenen Aussagen keine rechtliche Garantie. Sie sollten immer auch Ihren Datenschutzbeauftragten, Ihren Anwalt oder Ihre Rechtsabteilung konsultieren.
Die Datenschutzerklärung
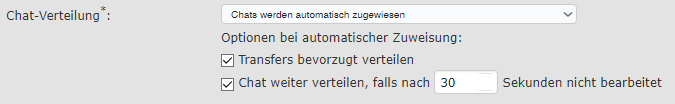
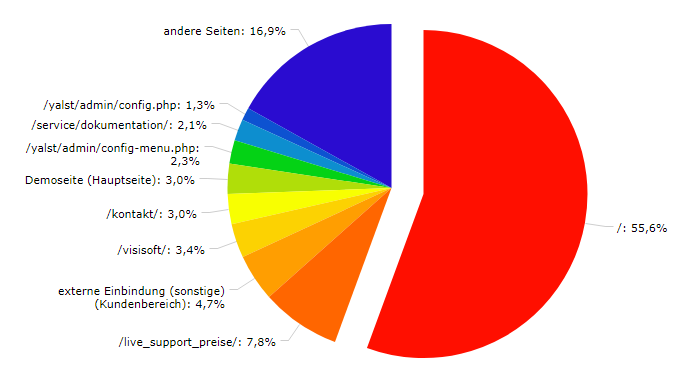
Unsere Datenschutzerklärung befindet sich hier. Die Zwecke B (Tracking) und C (Chat) im Abschnitt „Zweck der Verarbeitung“ beziehen sich dabei auf den yalst Live-Chat:
Zweck B: Protokollierung der Besuche der Webseite auf Basis der um ein Oktett anonymisierten IP-Adresse bzw. des um die Subdomain anonymisierten Hostnamen zur Auswertung der Besucheranzahl und der aufgerufenen Seiten
Zweck C: Bereitstellung eines LiveSupports in Form eines Live-Chats für die unmittelbare und zuverlässige Erreichbarkeit einer Kontaktperson in unserem Unternehmen
Die beiden Punkte werden im Abschnitt „Rechtsgrundlage der Verarbeitung“ näher erläutert. Beide Zwecke erfolgen dabei auf Grund der freiwilligen Einwilligung gemäß Art. 6 Abs. 1 Buchstabe a EU-DSGVO durch den Besucher der Webseite oder den Benutzer des Chats.
Wie wir diese Einwilligung beim Besucher einholen, wird in den nächsten Abschnitten für den Chat, das Kontaktformular und das Tracking erläutert.
Die Datenschutz-Informationen und Datenschutz-Einwilligung
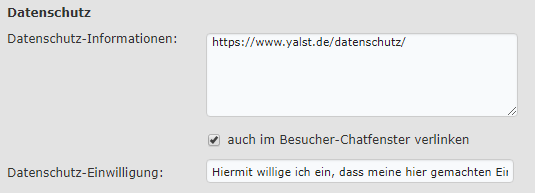
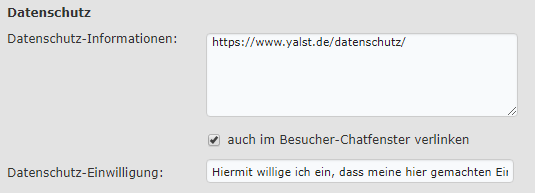
In der Version 9.5 haben wir die Datenschutzmöglichkeiten erweitert. Neben den Datenschutz-Informationen gibt es nun auch die Datenschutz-Einwilligung im neuen Datenschutz-Abschnitt in der Administration unter Einstellungen.

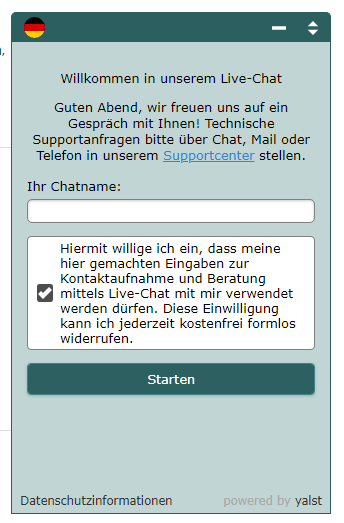
Sobald man eine spezielle Datenschutzerklärung für den Chat als Text angibt oder einen HTML-Link zu einer bereits vorhanden Datenschutzerklärung in der Seite, wird dieser entsprechend im inPage-Chatfenster des Besuchers unten links verlinkt. Das gilt auch im Kontaktformular, falls der Chat offline ist. Es öffnet sich also entweder ein kleines Flyout im Chatfenster selbst oder die Datenschutzerklärung der Seite in einem neuen Tab.

Im PopUp-Chat gibt es keinen Textink, sondern ein entsprechendes §-Icon.
Die Einstellung „auch im Besucher-Chatfenster verlinken“ bewirkt, dass der Link zu den Datenschutzinformationen im kompletten Chat und nicht nur im Chatstartfenster verlinkt ist.
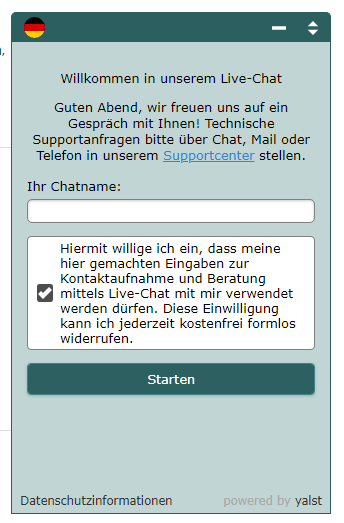
Wenn man im Eingabefeld „Datenschutz-Einwilligung“ einen Text einträgt, wird im Chatstartfenster, also noch vor Beginn des eigentlichen Chats, eine Checkbox angezeigt:
Dieser Opt-In ist der sichere Weg seinen Besuchern vor Start des Chats über die Speicherung der Chatdaten zu informieren. Die Checkbox ist ein Pflichtfeld, d.h., der Besucher muss also auf jeden Fall einwilligen oder das Chatfenster schließen.
Die Datenschutz-Einwilligung im Kontaktformular
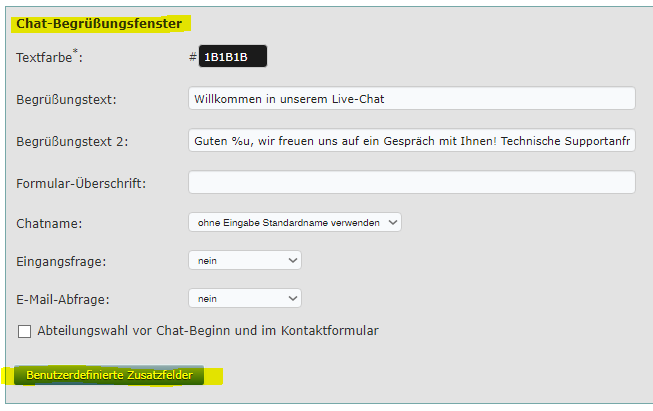
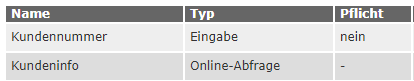
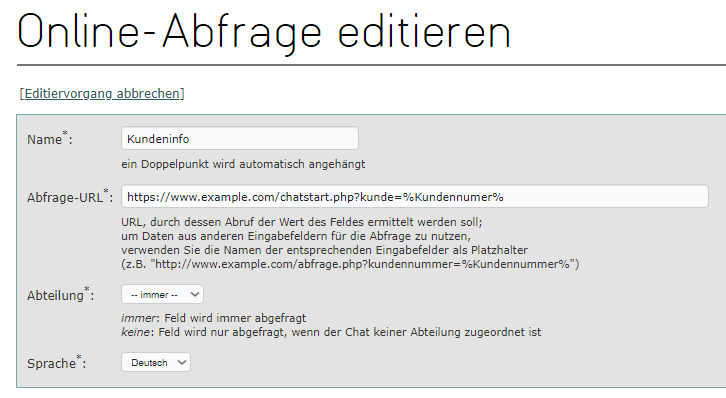
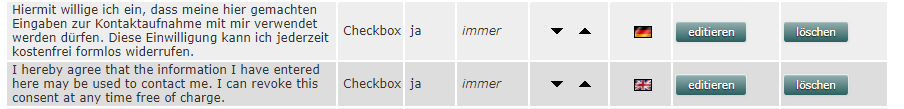
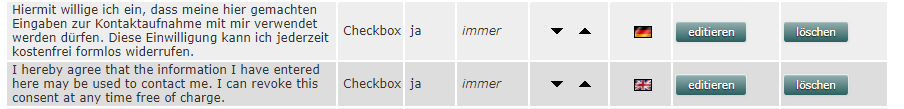
Wenn man das in yalst integrierte Kontaktformular nutzen möchte, sollte auch dort ein entsprechender Opt-In integriert werden. Dazu gibt es die benutzerdefinierten Zusatzfelder im Unterpunkt „Kontaktformular“:

Dieses Zusatzfeld (hier für zwei Sprachen) erzeugt im Kontaktformular eine analoge Checkbox mit einem Text, in den der Besucher vor dem Abschicken der Anfrage einwilligen muss.
Opt-In oder Opt-Out beim Tracking?
Der yalst Live-Chat ist allerdings mehr als ein Chat, sondern auch ein Tracking-Tool. Man kann damit die Wirksamkeit der Seite prüfen und die Chatagenten bei ihrer Arbeit unterstützen, denn es kann sehr hilfreich sein, wenn der Agent sieht, z. B. auf welcher Seite der Besucher sich befindet oder welche Produkte er im Warenkorb hat.
An welcher Stelle und wie man den Besucher fragen soll, ob er dem Tracking zustimmt oder es nicht möchte, ist noch unklar, da es in diesem Punkt selbst unter den Datenschützern noch Diskussionen gibt. In diesem Blogartikel haben wir erläutert, wie ein Opt-Out funktioniert. Dabei kann der Besucher in der Datenschutzerklärung das Tracking abwählen. Das Ergebnis in unserer Datenschutzerklärung sah dann so aus:
Wir haben uns aber auf unserer Seite für eine radikalere Methode entschieden. So nutzen wir auf unserer Seite ein Opt-In und damit ein sehr altes Feature von yalst, die Trennung zwischen dem eigentlichen Chat und dem Tracking in zwei verschiedenen Einbindungen, welches plötzlich wieder ziemlich aktuell ist.
Unsere Webseite ist eine WordPress-Seite, aber auch in allen anderen Systemen sollte es ähnliche oder analoge Möglichkeiten geben. Wir haben erst einmal die Chatkomponente ohne Tracking ganz normal über unser yalst-WordPress-Plugin eingebunden. Dort wird der Einbindungscode benötigt, den wir im HTML-Codegenerator mit der Option:

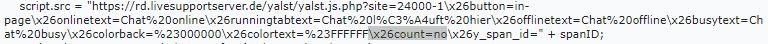
erzeugen. Letztendlich führt das zu einem Einbindungscode mit „\x26count=no“, also zu einer „nichtzählenden“, also „nicht-trackenden“ Einbindung:

Wenn diese Code dann mittels des Plugins oder direkter Änderung des z. B. Footers-Templates in anderen Systemen dann dort eingebunden wird, kann der Besucher chatten, wird aber noch nicht getrackt.
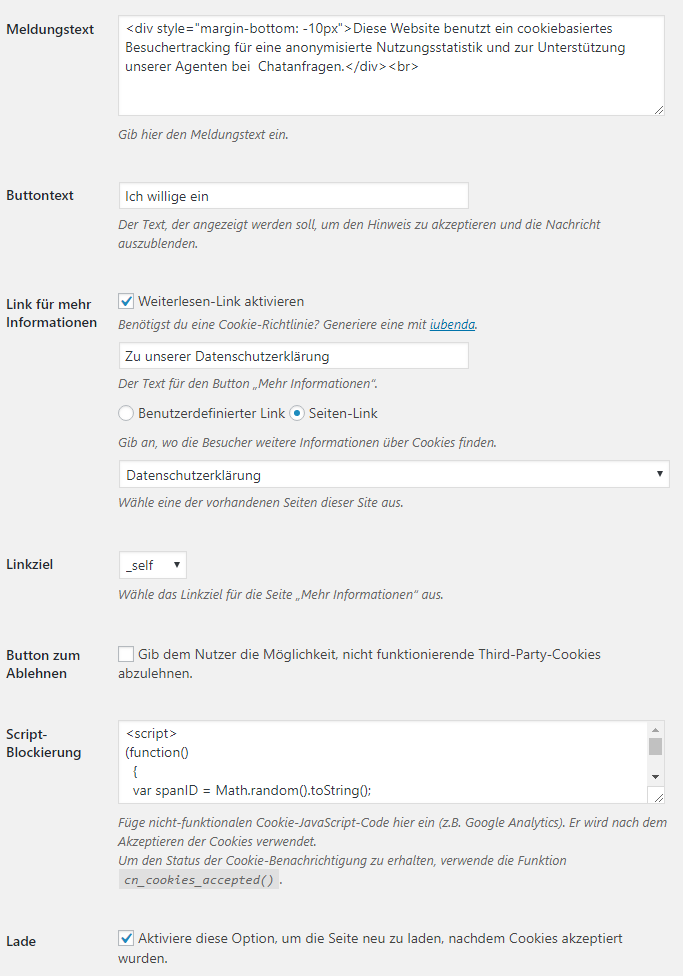
Das Ganze haben wir nun mit einer Cookierichtlinie komplettiert, bei der es die Möglichkeit gibt, nach der Bestätigung durch den Besucher einen neuen Einbindungscode auszuführen. In WordPress benutzen wir dafür den Plugin Cookie Notice.
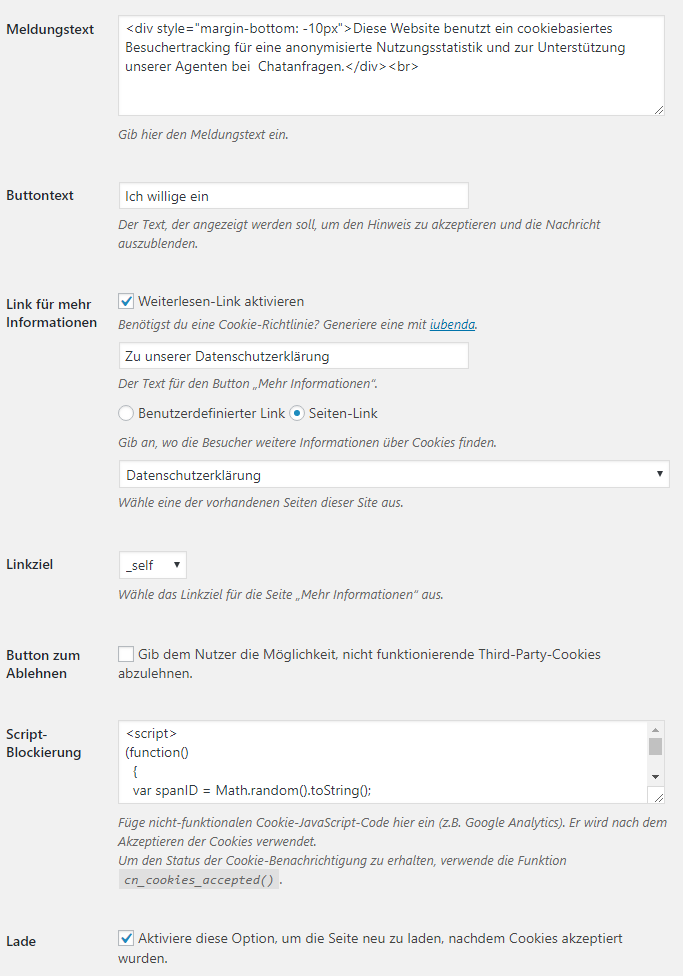
Mit einigen Einstellungen:

haben wir das Gewünschte erreicht.
Wichtig ist hierbei, dass man im Abschnitt „Script-Blockierung“ nochmal den analogen, jetzt kompletten Einbindungscode (ohne „\x26count=no) einfügt. Im HTML-Codegenerator also:

auswählen.
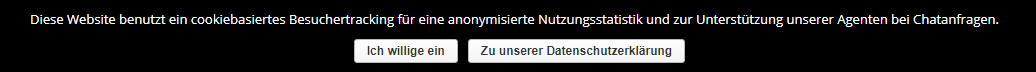
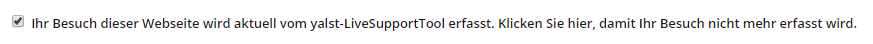
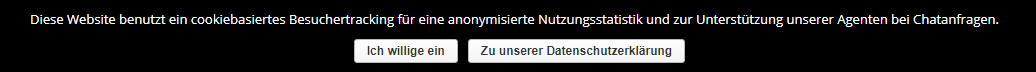
Auf der Webseite sieht das dann so aus, wenn der Besucher diese das erste Mal besucht:

Wenn der Besucher einwilligt, wird die Seite neu geladen (muss bei diesem Plugin leider so sein) und wird ab dann getrackt. Wenn er nichts tut, bleibt die Layer offen und die „nicht-zählende“ Chateinbindung aktiv, so dass er trotzdem noch chatten kann.
Automatische Löschung von Chats
Das automatische Löschen von Chats nach einem bestimmten Zeitraum ist kein in yalst integriertes Feature, insbesondere weil dabei bestimmte Chats ausgenommen werden sollen, da diese bei Vertragsabschlüssen o.ä. zur Dokumentation erforderlich sind. Daher stellen wir dafür individuelle Cronjobs zur Verfügung. Wenn sie daran Interesse haben, kontaktieren Sie uns bitte.
Serverstandort und ADV-Verträge
Alle unsere Server stehen in Deutschland. Außerdem wird yalst auch ausschließlich in Deutschland programmiert. Das vereinfacht den Datenschutz außerordentlich.
Trotzdem sollten wir, wenn Sie einen Testzugang oder eine reguläre Version bestellen, zu Ihrer und zu unserer Absicherung einen ADV-Vertrag abzuschließen. Insbesondere bei der Nutzung der Cloud-Variante unserer Software durch Ihre Firma ist das notwendig, da wir verschiedene personenbezogene Daten Ihrer Kunden in den Chats und Statistiken auf unseren Servern gespeichert haben. Und damit Sie und natürlich auch die jeweilige Datenschutzbehörde verstehen, was wir wie mit Ihren Daten machen oder eben genau nicht machen, ist das unumgänglich. Eine bereits von uns unterschriebene Vorlage finden Sie hier. Bitte ergänzen Sie die noch fehlenden Informationen in den gelbfarbenen Feldern und senden Sie ein unterschriebenes und gescanntes Exemplar an info@visisoft.de zurück.
Wie wir hoffentlich zeigen konnten, bietet yalst alle Möglichkeiten, um sowohl den Chat selbst als auch das Tracking rechtssicher anzuwenden. Wenn Sie Fragen haben, kontaktieren Sie uns bitte per Chat, per E-Mail oder Telefon.