yalst-Farbeinstellungen im Detail
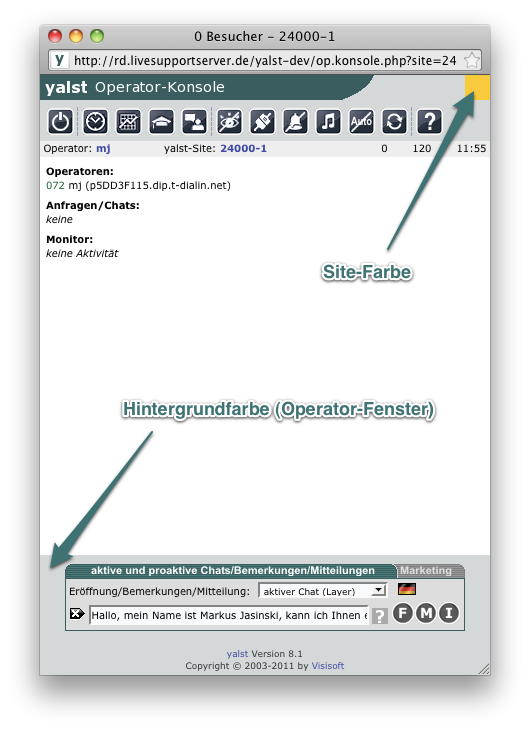
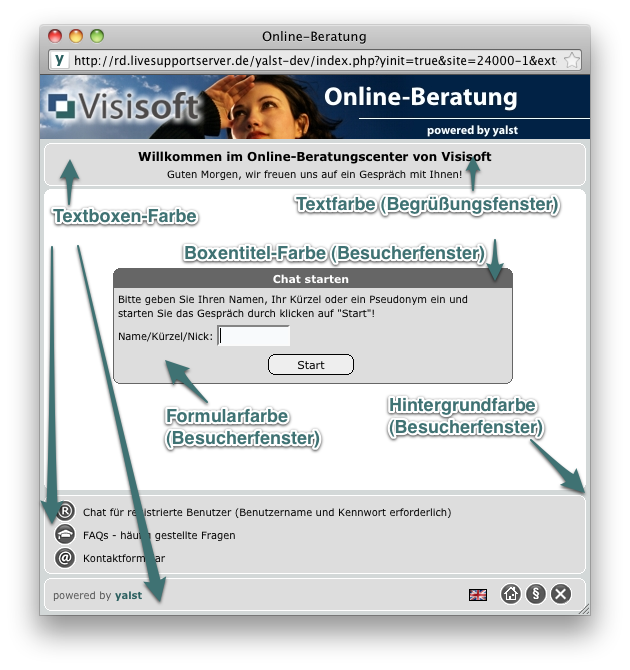
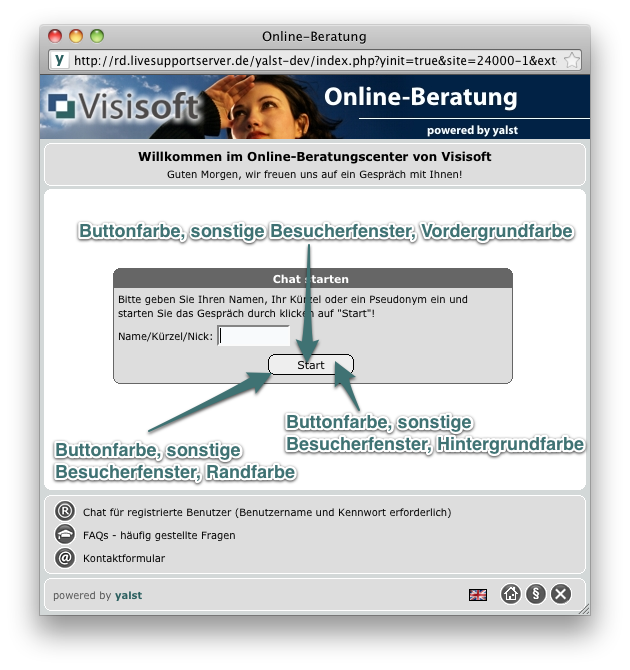
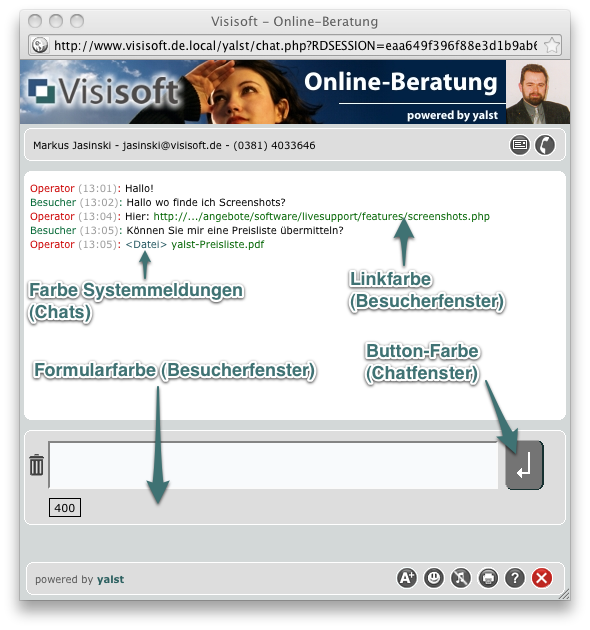
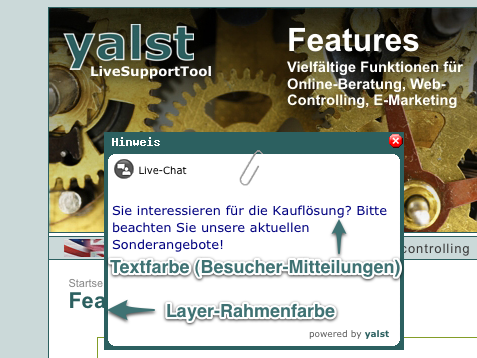
Das yalst-LiveSupportTool kann durch zahlreiche Farbeinstellungen an Ihre individuellen Designvorstellungen angepaßt werden. Die folgenden Abbildungen verdeutlichen anschaulich, welche Farbeinstellung im yalst-Kundenbereich (unter Konfiguration > Einstellungen > Design), sich auf welche Teile der verschiedenen Fenster auswirkt.





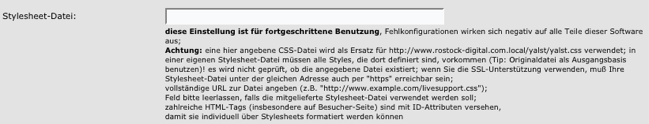
Zusätzlich haben Sie die Möglichkeit, eine individuelle CSS-Datei zu konfigurieren und somit weitere Farbanpassungen vorzunehmen:

Als Grundlage für eine eigene Datei nehmen Sie bitte unsere yalst.css. Viele HTML-Elemente in den besucherseitigen yalst-Fenstern sind mit IDs versehen, so daß Sie über zusätzliche Styles Einfluß auf Farben nehmen können.
Die folgenden beiden CSS-Anweisungen ändern z.B. die weißen Hintergründe vieler Besucher-Fenster in einen grauen Farbton:
.roundboxcontent2 {background: #AAAAAA !important;}
.linie2w, .linie3w, .linie4w {background: #AAAAAA !important;}
In künfigten Versionen werden wir diese Gestaltungsmöglichkeiten noch wesentlich ausbauen.
