Der yalst Live Chat jetzt auch für 1&1 MyWebsite
Nachdem wir vor einigen Wochen das yalst-Plugin für WordPress veröffentlicht haben, welches die leichte Integration des yalst Live Chats in das beliebte Blogsystem ermöglicht, haben wir nun eine weitere spannende Integrationsmöglichkeit im Angebot.
Für Puristen oder professionelle Webdesigner mögen Homepagebaukästen zwar keine wirkliche Alternative sein, aber genauso wie WordPress bieten diese Systeme seit einiger Zeit eine einfache und flexible Möglichkeit, schnell eine eigene Webseite zu generieren, ohne sich mit HTML, CSS, PHP o.ä. beschäftigen zu müssen.
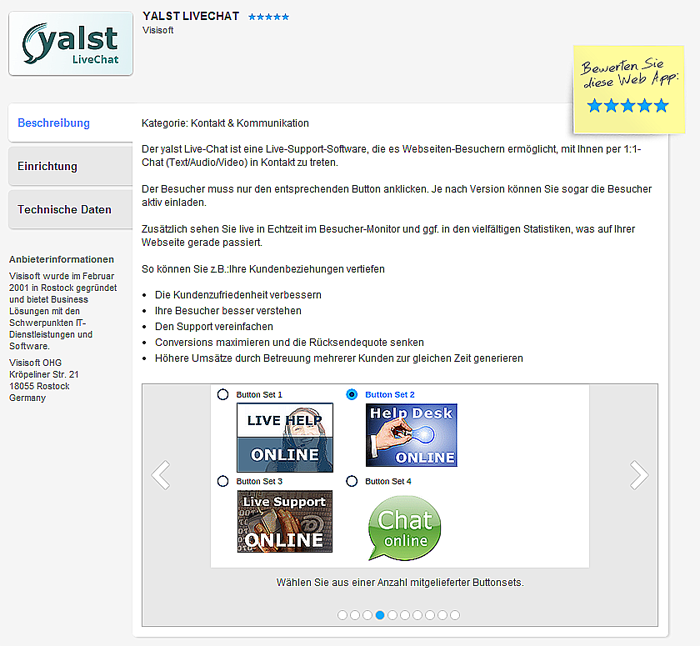
Da wir seit einigen Jahren die 1&1 Internet AG zu unseren Kunden zählen dürfen und 1&1 auf dem Gebiet der „DIY Homepages“ viele deutschsprachigen Kunden hat, lag es nah, das yalst-LiveSupportTool zuerst in den Baukasten von 1&1 (1&1 MyWebsite) zu integrieren. Und nun ist die 1. Version der yalst-WebApp verfügbar.
Um die yalst-WebApp zu nutzen, ist es für die 1&1 MyWebsite-Kunden erforderlich, sich kostenfrei zu registrieren. Bei dieser Registrierung werden grundsätzliche Einstellungen (E-Mail, Domain, 1. Operator) bereits abgefragt. Dadurch kann zusammen mit den unten erläuterten Einstellungen auf den sonst üblichen Zugang zur Administration verzichtet werden und yalst sehr schnell und unkompliziert in Betrieb genommen werden.
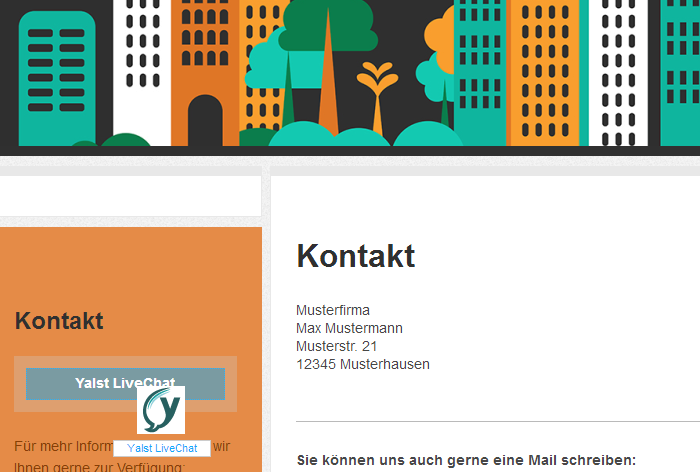
Nach der Registrierung und der Auswahl aus dem App-Katalog kann die WebApp einfach an die gewünschte Stelle in die Seite gezogen werden. Dort erscheint dann der gewünschte Chat-Button mit dem Online-Status in der Webseite. Wenn man die WebApp dabei in die Navigation/Sidebar zieht, werden die Buttons automatisch auf allen Seiten der Website mit Sidebar angezeigt und der Besucher kann dann auch auf Wunsch seitenübergreifend getrackt werden. Aber natürlich können die Buttons auch nur auf einer einzelnen Seite, z. B. auf der Kontaktseite, angezeigt werden.
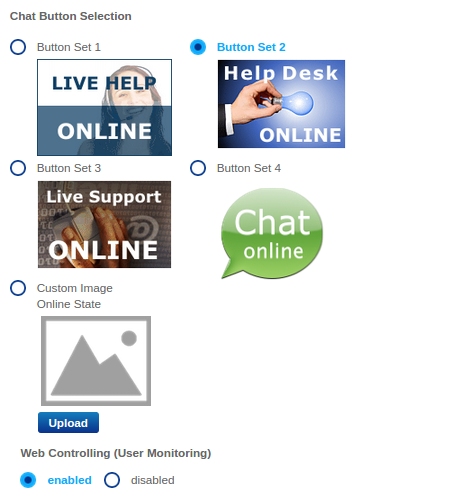
Um die Integration dabei sehr einfach zu halten, haben wir dabei auf das Handtieren mit unseren Einbindungscodes verzichtet und genieren diese in der WebApp im Hintergrund automatisch. Wir bieten dabei eine Auswahl von festen Buttonsets an, für die man sich entscheiden kann. Wenn man ein eigenes Buttonset nutzen möchte, kann dieses dort hochgeladen werden.
In der WebApp ist an dieser Stelle weiterhin auswählbar, ob für yalst das Besuchertracking aktiviert sein soll, um die Besucher auf der Webseite in Echtzeit zu verfolgen.
Während wir den Start des yalst-LiveSupportTools speziell für den DIY-Homepagebaukasten etwas vereinfacht haben, haben wir das bestehende Preismodell beibehalten. So können die Nutzer der 1&1 MyWebsite, wie auch unsere Kunden, die den Homepagebaukasten nicht nutzen, eine freie Version des yalst Live Chats nutzen – unsere Basic One Edition mit 1 Operator und den grundsätzlichen Funktionen von yalst. Während sich die Kunden der 1&1 Website direkt für diese Edition registrieren können, wandelt sich bei allen anderen Interessenten der Testzugang (Business-Edition mit 3 Operatoren) automatisch in diese kostenfreie Edition um.
Wer mehr Operatoren oder mehr Funktionen möchte, angefangen von Chat-Unterstützung von mobilen Geräten und aktiven Chat-Einladungen über Audio/Video bis hin zur Strukturierung der Operatoren in Abteilungen u.ä., muss sich für eine unserer kostenpflichtigen Versionen entscheiden. Während die Bestellung für die 1&1 Website-Kunden direkt aus der App heraus erfolgen kann, können unsere anderen Kunden dieses direkt in der Administration tun.